InvenSense in Sunnyvale has been around since 2003 and the 2007 video tutorial below is old, but it is a nice explanation of why gyroscopes are better than just accelerometers for gesture user interfaces.
Wednesday, June 30, 2010
Friday, June 25, 2010
Dealing with Red Lips
An anonymous reader is asking in a comment on the fuchsia post:
My daughter has asked me to paint the wall in her room this color:
http://img710.imageshack.us/img710/6656/img2676l.jpg
The color name on the paint can is "Hot Lips" but that is hardly appropriate. Can you tell me if this is Magenta or Fuchsia?
Here is how you can answer this kind of questions:
To give a "scientific" answer, you would have to measure your daughter's wall with a spectroradiometer and compare it to a measurement of the fuchsine colorant. If the two spectral curves are within a tolerance, you can say the color terms are synonyms. Unfortunately, this is not practical.
Since I happen to have a little FileMaker script on my PC, I can give you an "engineering" answer based on crowd-sourcing. Your photograph is not uniformly illuminated and you probably did not calibrate your camera and turn off the white balancing, so I just average a few pixels in the center of your picture. For the reference colors, I use Nathan's color thesaurus tool and query fuchsia and magenta, and just for the sake of it, I also query hotlips. Hotlips is not in the thesaurus, but it suggests lips, so let us take that. This gives me the following CIELAB values:
| L* | a* | b* | |
|---|---|---|---|
hot lips (wall picture) |
50 |
56 |
11 |
lips (thesaurus) |
50 |
56 |
20 |
magenta (thesaurus) |
56 |
46 |
-21 |
fuchsia (thesaurus) |
60 |
45 |
-24 |
The FileMaker script yields the following CIE94 ∆E matrix:
| hot lips | lips | magenta | fuchsia | |
|---|---|---|---|---|
hot lips |
0 |
4.72 |
18.8 |
21.98 |
lips |
4.72 |
0 |
22.74 |
25.69 |
magenta |
18.8 |
22.74 |
0 |
4.38 |
fuchsia |
21.98 |
25.69 |
4.38 |
0 |
From the last post we know that fuchsia and magenta are synonyms. Therefore, the tolerance for crowd sourcing is a little over 4 for these colors. From a crowd-sourcing perspective, you could not call the wall color in your daughter's room fuchsia nor magenta, but people have a pretty good idea the walls are lips colored even if you do not tell them.
So far we have discussed the "scientific" answer and the "engineering" answer, but actually you want a practical answer, i.e., a color name that you think would be more appropriate for your daughter's room walls. It turns out, that this is a very easy problem.
The solution is to turn to Nathan's color thesaurus, which contains the wisdom of crowds: http://www.mostlycolor.ch/2007/10/on-line-color-thesaurus.html. Just enter hotlips and click submit: this will give you four synonyms for lips and you just pick the color term you believe is most appropriate for your daughter.
So, people will know what you mean if you say coral red, carmine, scarlet, or punch.
At this point your daughter might insist to call her wall color as it is labeled on the paint can. If you are willing to spend a few dollars more, you can actually make everybody happy with the "marketing" answer. Many paint manufacturers also have an upscale brand in the name of a famous designer. The can will have the same paint, but the label on the paint can will be some fashionable fancy name evoking something exclusive. This would give you a posh name and your daughter the color she wants.
I can imagine many parent having this kind of problem, so we would be very interested in learning how you ended up solving your problem. Please leave us a comment below!
Wednesday, June 23, 2010
A Few Shahs
Of course, Shah refers to the title of Iranian kings including the Achaemenid dynasty which unified Persia and created a vast intercontinental empire. What does this have to do with color?
Some color names have been beaten up during history, like purple and glaucus. Presently, the most tormented color name refers to this color:

This is a device color. If you print his page, the rectangle is reproduced with 100% magenta ink and nothing else. On your display it is rendered with 100% red and 100% blue. What you perceive depends on your display device and its calibration or miscalibration state.
Legend has it the name comes from the City of Magenta, where 151 years ago a battle took place that left the fields in the above color from the soldier's blood. But the above color is not the color of Magenta, because in Italian by color of a city we mean the colors in its crest. Therefore, the colors of Magenta are yellow and black:
The little village of Magenta near Epernay, smack in the middle of Champagne, got its name from the Italian Magenta 151 years ago, to celebrate the French victory over the Austrians in the battle of Magenta. Unlike the yellow and black original Magenta, the French Magenta is all magenta, starting with its crest:

Their magenta Web site explains that in 1859 a new red colorant with a pink slant was discovered, and to commemorate the French blood spilled in the battle of Magenta, it was called magenta (and not because of the fields of Magenta being red from blood). In 1860 this color became fashionable in London as red magenta.
London notwithstanding, "magenta" is more a technical term from the printing industry than an everyday color name. According to the Wikipedia, magenta was originally called fuchsine, and it mentions fuchsia as the non-technical color name for the perception of the colored rectangle at the top of this page.
Indeed, we can confirm this from Nathan's color naming experiment, where the color name fuchsia is very frequent.
And here we come to the Persian kings. People generally know that this color is pronounced few Shah in English, but they have no idea on how to spell it, making it the most tormented color name in Nathan's English color name thesaurus.
The trick to remember how to spell few Shah, is to think at a German fox. The name comes from a flowering plant that in the western culture was identified in the late 17th century by Charles Plumier, who in 1703 named it after the German botanist Leonhart Fuchs (1501–1566).
Although I have driven through both the Italian and the French Magenta, I did not take pictures in either of them, also because in both green is a preponderant color as you scan the landscape. Since I started by showing you magenta, let me conclude with a few fuchsias from Mrs. Nonaka's garden (some have portions of a table as a background, and that table's paint color is named botticelli):
Tuesday, June 22, 2010
Electronic Imaging Symposium
The due date for the IS&T / SPIE Electronic Imaging Symposium is coming up 28 June 2010.
Imaging is pervasive in the human experience, be it through photographs that we take in our everyday lives to those that are used in space exploration, medical imaging, entertainment, science, or security. Electronic Imaging 2011 is the one international conference where papers on all aspects of electronic imaging are presented, and where you can develop both your career and business by networking with leading researchers and entrepreneurs in the field.
New for EI 2011 is the conference on Parallel Processing for Imaging Applications, chaired by John D. Owens, Univ. of California, Davis; I-Jong Lin, Hewlett-Packard Labs.; Yu-Jin Zhang, Tsinghua Univ. (China).
Dr. I-Jong Lin explains, "with all the changes in computer architecture and networked systems, I think this conference has a tremendous and timely opportunity to give serious insight how optimization of computer architecture can lead a greater understanding of how we represent and perceive the world."
Prof. John Owens of UC Davis adds, "we would be delighted to have a wide range of submissions for a high-quality program and hope you will help us with this goal."
Due Dates: Abstract (500 words) and Summary (200 words): 28 June 2010
Manuscript for On-site Proceedings: 15 November 2010
For more information see http://tinyurl.com/ei111ppia
Wednesday, June 16, 2010
Birth of digital printing
At the last EI conference John Ludd Recker gave a very successful lecture on GPU-based ripping. His paper's introduction started with a brief account of the origins of digital printing. One of the three pioneers of digital printing is Xerox Senior Research Fellow Dr. Peter Crean of the Xerox Research Center in Webster, N.Y. Dr. Crean has kindly provided the historical details before 1971, which we reproduce verbatim:
My view of digital print has a little larger view since I was involved in it before PARC even started. I fact, John Urbach, Gary's boss, asked me to join him in 1971. John and Gary came from Xerox Webster as part of the first settlers in Xerox Palo Alto.
Your paper deals with digital raster printing, specifically on Xerographic devices. I have Xerox internal reports from the 50s identifying computer/digital printing as a key application for our "new technology." We built the Henrietta facility in 1968 as the center of a "communications systems division" where many electronic printing systems using Xerography started. Our first product preceded that, the LDX was originally built as a long distance high speed fax for the Southern Railway. Its raster source was a line CRT for scanning and writing at resolutions up to about 256 dpi. It was a modified 813/660 copier with a roll feed/cutter plus the ability to slow down its 11 ppm to match the line speed. It was interfaced to several computers and sold as the Xerox Graphics Printer (XGP) to many research labs and universities. I believe Don Knuth used one in developing the TEX fonts — the only good digital font program until Adobe came out with Postscript in 1984.
801 also introduced a mobile printer (12 volts) that put a small Xerographic marker onto a typewriter carriage and was sold to police forces to put in cars and record ASCII messages. There was also a laser fax up to 2 ppm limited by line speed that was launched in 1974 or so.
Our 60 ppm duplicator (Xerox 3600) was fitted with an optical emulation of a drum line printer with 132 alphabets on a negative film "font wheel" wrapped around a drum spinning at 5000 rpm and exposed by individual flash lamps fired when the correct character was in position to project onto the drum. The printer exactly emulated a drum printer printing 132 characters by 66 lines onto an 8.5x11 page at 60 pages per minute (3960 lines per minute), ten times the mechanical printer.
Most interesting was a digital printer based on the 120 ppm duplicator still in development in 1970 when I arrived. This was to be a computer printer, writing shaped characters on a 12x2 inch high speed, high current CRT.
These were all running when I arrived in May of 1970. Pierre Lavallee and Gary Starkweather had just had the idea to put a laser scanner onto the newly developed X3600 III which had a red sensitive photoreceptor that we could easily write with a small, cheap and reliable HeNe laser. I came in from Princeton with my fresh PhD in nuclear physics and became project leader, designing the electronics and putting the system together (see photograph below). We pitched it as a graphics printer — since formed character text was already being done. For our "design guide" we used a technical report from Bell Labs who, about 6 years earlier, had built a similar system to write the 10X photo masks for integrated circuits this way. Remember Bell with local engineering firms in New Jersey was building the first IC factory, trying out a lot of things. Scanned laser system were not the winner for them, but they sure worked for us.

Thank you, Peter!
Friday, June 11, 2010
i nomi dei colori
Finora abbiamo visto come organizzare i colori, come misurarli, e come riprodurli. Abbiamo visto come possiamo trasmettere l'apparenza di un certo marrone specifico semplicemente communicando i tre numeri (A, T, V) = (20, 25, 60).

Il colore è un attributo usato troppo di spesso per richiedere che tutti ci portiamo dietro un atlante del colore per potere parlare delle cose.
Il linguaggio è una serie di convenzioni che ci permette di communicare. Dato che il colore è astratto, non c'è un aiuto da parte della fisica per trovare una formulare per derivare nomi di colori e quindi lo studio dei nomi dei colori è una scienza complessa che è ancora agli inizi.
Prima di tutto, i linguisti non dicono "nomi dei colori", bensì "termini del colore". La tecnica di base è di usare una tabella come lo si fa per la riproduzione del colore. Gli esperti del ramo si sono messi d'accordo su questa tabella:

I scienziati che studiano i termini del colore prendono questo reticolo e contattano i membri di una communità, come per esempio i Valtellinesi, i designer di moda di Parigi, ecc. Ad ogni membro chiedono di dare un termine ad ogni colore nel reticolo, poi fanno la media su tutti i partecipanti.
Questo studio è stato fatto per la prima volta da Berlin e Kay, ma poi è stato continuato da centinaia se non migliaia di linguisti in tutto il mondo, sotto il nome di World Color Survey, o WCS.
Il risultato è l'ontogenesi dei termini del colore, ovverosia come i termini del colore si sono evoluti con l'evolvere di una civiltà, cultura o sottocultura. Di solito l'ontogenesi viene rappresentata con questo diagramma:

L'interpretazione è che si sono solo undici termini universali per il colore. Questi termini sono ragruppati in sette stadi, e più una sottocultura è evoluta, più stadi usa.
Per l'italiano c'è un po' un pasticcio, perché è stato notato da parecchio tempo che in italano abbiamo due termini distinti per il blu. Però c'è stato un errore che è perpetuato in tutti gli studi seguenti: il secondo temine bluastro è chiamato azzurro, però descritto con la zona attorno al 25B, che noi veramente chiamiamo celeste e non azzurro.
Un'altro grosso problema è che i colori del reticolo WCS sono stati scelti sulla periferia della gamma dell'atlante Munsell, per cui mancano tutti i colori non vividi. Boynton e Olson hanno fatto uno studio di laboratorio molto preciso usando i campioni dell'atlante OSA, ed hanno ottenuto questa mappa dei colori universali:

Ricordati il diagramma dei colori opponenti di Leonardo nella prima puntata. Nello spazio OSA qui sopra l'ascissa j è la quantità di giallo, e l'ordinata g è la quantità di verde. Sappiamo da come è stato costruito, che l'atlante OSA è quello più uniforme.
Ciononostante, nota la diversa area occupata dai vari termini di colore: piccolissima per il grigio ed il rosso, grande per il verde. Nota anche che la maggior area della mappa è bianca: non ci sono termini universali per questi colori!
Ci sono stati parecchi tentativi di creare un dizionario dei colori completo, vale a dire senza spazi vuoti. Per esempio, Nemcsics ha dato nomi per tutti i colori dello spazio Coloroid. Ecco la famosa pagina per la tinta 20:

A parte che non ho la versione in italiano, ti puoi visualizzare cosa sia il giallo di Pompei? Ovviamente un architetto che lavora nel restauro di Budapest sa esattamente che colore è, ma per il resto di noi questo termine di colore è un mistero. D'altra parte, non ci vuole niente per un milanese o un bergamasco per imaginare cosa sia il polenta. Nota che un valtellinese penserebbe alla polenta nera fatto con la farina di saraceno, mentre in parigino non avrebbe la più pallida idea di cosa stia parlando.
Peggio ancora, i termini del colore cambiano nel tempo. Per esempio, il porpora è lentamente passato da un viola ad un rosso: http://www.mostlycolor.ch/2008/12/transitioning-colors-purple.html, mentre il glauco ne ha visti di tutti i colori, dal verde-blu al giallo: http://www.mostlycolor.ch/2008/12/transitioning-colors-glaucus.html!
La lezione che si impara è che quando si usa un termine non universale di colore, bisogna riflettere bene a chi si parla. Se l'interlocutore è nella stessa sottocultura ed è famigliare con il termine, lo si può usare senz'altro. Altrimenti è importante fare vedere un campione, cosa facile ora che tutti ci protiamo dietro vari aggeggi digitali.
Ovviamente quest'ultimo caso non è sempre realizzabile. Per esempio, compilando un vocabolario dei termini del colore non si può realizzare un campione per ogni voce. Occorre quindi descrivere ogni termine in parole.
Ciononostante, con il Web, si comincia ad essere in grado di compilare grossi dizionari del colore basato su centinaia di colori usando il crowd-sourcing. Il mio collega Nathan Moroney ha allestito un sito dove si possono contribuire i termini per dei colori: http://www.hpl.hp.com/personal/Nathan_Moroney/color-name-italian.html.
I dati messi a disposizione vengono puliti e poi usati per creare un utile dizionario dei sinonimi del colore. Se hai il nome di un colore e vuoi sapere che apparenza abbia, vai qui: http://www.hpl.hp.com/personal/Nathan_Moroney/color-thesaurus-italian.html
Per esempio, se scrivi senape, ricevi questa risposta:
Vedi un campione del colore, le coordinate RGB ed esadecimale per HTML, come pure dei colori simili e dei colori opposti. Ora che hai visto come funziona, provalo! [il testo segue in basso]
Con Nathan ho scritto un'articolo sulla nomenclatura del colore: http://dx.doi.org/10.1117/12.846957, con una versione non ufficiale ma gratuita qui: http://www.hpl.hp.com/techreports/2009/HPL-2009-363.html. In questa conferenza c'era pure una analisi corrispondente di Shoji Tominaga per il giapponese, che ho riassunto qui: http://www.mostlycolor.ch/2010/02/color-naming-at-ei.html.
In conclusione, abbiamo percorso un lungo viaggio per organizzare i colori, scoprendo che il tentativo di sviluppare un semplice modello additivo e sottrattivo con un po' di algebra non funziona. Il metodo giusto è di esaminare tutte le combinazioni possibili, caratterizarle in termin i di percezzione, ed invertire la tabella per ottenere la formulazione di coloranti che crei un dato colore. Per i termini del colore, è molto difficile creare un vocabolario che vada oltre una dozzina di termini; per il resto bisogna tenere conto delle sottoculture.
(inizio)
Thursday, June 10, 2010
The 914 is 50 and 41 Shades of Blue
And from a post on bing design vs google design is an article that mentions the crowdsourcing of the optimal shade of 41 possible blues.
Coincidentally, the query 9145041 has a shared top 2 result for chronic allograft failure . The pattern matchers take note.
la formazione del colore
Nella prima puntata — sulla teoria del colore — abbiamo visto l'importante scoperta di Leonardo che il colore è un ente percepito e che quindi per lo sviluppo di strutture ordinate di colori bisogna astrarre dalla loro natura fisica. Però quando si tratta di mettere in uso il colore, dobbiamo sviluppare tecniche per la realizazione fisica del colore. Nella seconda puntata abbiamo visto che per fare questo basta riprodurre le componenti tricromatiche. Oggi impariamo come formare colori partendo da un piccolo numero di colori primari.
Ieri abbiamo usato sorgenti luminose rossastre, verdastre, e bluastre per uguagliare colori. Questo metodo si chiama additivo.
Invece di usare una sorgente che riempie uniformemente lo spazio visivo, usiamo tre faretti su uno schermo in una stanza completamente buia. Spostiamo i coni di luce di modo che non siano sovrapposti ed otteniamo il seguente effetto se mettiamo le tre sorgenti alla massima potenza:

Come abbiamo visto ieri, variando la potenza delle tre sorgenti luminose, possiamo ricreare tutti i colori e le loro combinazioni in paia. Però, questo funziona solo quando tutto è additivo, per esempio con lampadine o con schermi a tubo catodico. Già con i schermi LCD questo semplice modello non è più valido, perché non sono lineari.
La figura qui sopra viene usata spesso per spiegare la formazione additiva del colore. Poi si spiega il metodo complementare — cioè sotrattivo — e si fa l'algebra con i nomi dei colori, … e ne esce un pasticcio. Tentiamo di capire perché le cose non sono così semplici.
Il bastone tra le ruote ci viene messo dalla sensibilità spettrale della retina. Perché il sistema sia lineare, le sensibilità spettrali dei tre tipi di coni a sensibilità corta (S), media (M), e lunga (L) dovrebbero essere indipendenti, cioè disgiunte. Se misuriamo queste sensibilità otteniamo i seguenti dati:

Quindi non è possibile stimolare solo un tipo di cono, ci sono sempre delle stimolazioni indesiderate. Al costo di una luce fioca, possiamo attenuare il problema usando delle sorgenti luminose con uno spettro molto sottile, ma non possiamo eliminare il problema fondamentale di non potere stimolare indepentemente i coni.
Questo è per il colore generato con la superposizione di colori primari, ma non è sempre possibile usare il metodo additivo, perché si parte con il nero e quindi senza luce. Spesso vogliamo creare colori per sottrazione, cioè partendo da una stanza bianca e piena di luce, poi sottrarre i colori opposti dal bianco per lasciare il colore voluto:

In pratica la superficie bianca è un foglio di carta, una tela, o un intonaco, illuminati con una luce bianca. I dispositivi per togliere il colore complementare sono dei filtri, che possono essere sotto la forma di inchiostro, vernice, vetro colorato, e così via.
In questo caso della formazione sottrattiva del colore non solo abbiamo il problema delle stimolazioni indesiderate, ma abbiamo in più il problema che lo spettro è sempre molto largo. Ecco per esempio lo spettro degli inchiostri di una stampante ad altissima qualità, usando i nomi comuni dell'industria della stampa:
Blu primario o ciano

Rosso primario o magenta

Giallo primario

A complicare le cose è che nella stampa, i colori non sono creati per sovraposizione, ma ogni tanto sono sovraposti (modello sottrattivo) ed ogni tanto sono adiacenti (modello additivo). Altre volte, quando si stampa sopra un'inchiostro ancora umido, i coloranti si mischiano formando un terzo inchiostro.
A questo punto potreste dire che non ingenieri di stampanti siamo lazzaroni, e potremmo sviluppare dei coloranti con uno spettro bello rettangolare e fare che le stampanti stampino i colori o sovrapposti o adiacenti, ma non un pasticcio. In realtà, per ottenere una migliore qualità di stampa dobbiamo fare le cose ancora meno lineari.
La distribuzione spettrale di un oggetto è la moltiplicazione della distribuzione spettrale della luce incidente con la riflettanza dell'oggetto:

In pratica, la luce incidente non è mai uniforme, ma è modulata dall'ambiente, tramite riflessioni su viso, mobili, piante, ecc. Se uno spettro dell'oggetto invece di essere con un forte picco (per minimizzare le stimolazioni indesiderate) ha un spettro con parecchi picchi locali, si ottiene una più forte modulazione totale, e questo è considerato piacevole. Vedi per esempio il capitolo 4 in questo articolo per la pittura delle case: G. B. Beretta and Y. Nonaka, House Painting with NCS in the USA. Atti della Fondazione Giorgio Ronchi, 2000. LV(1): p. 93-118.
Per questo motivo un buon disegnatore di inchiostri userà sempre almeno due pigmenti, uno principale ed uno secondario per dare una modulazione subconscia. Per esempio, di solito al nero viene aggiunto un blu di prussia e la distribuzione del verde viene accentuata nel lontano rosso e vicino infrarosso:

La conclusione è che usare semplici modelli come quello additivo e quello sottrattivo va bene per spiegare il concetto di base ai bambini nelle scuole elementari, ma non lo si può usare oltre quello.

Conseguenti teorie di algebra lineare del tipo
ciano + magenta = viola
sono sbagliate e confondono le idee. Poi, nella stampa, il nero come lo introducete? Purtroppo non c'è una spiegazione breve per l'uso del nero nella stampa, per la storia completa vedasi qui: http://www.mostlycolor.ch/2009/03/black.html.
Matematicamente si potrebbe pensare che se il modello lineare fallisce, si potrebbe prendere un modello a dimensione più alta. In effetti questo è quello che fa il modello di Neugebauer, che è quadrato. In realtà ha però solo interesse accademico, perché in pratica non è abbastanza preciso.
In pratica la sola soluzione è di stampare un reticolo con tutte le combinazioni di tutti gli inchiostri in tutte le densità e di misurarli come descritto nella puntata di ieri. Si ottiene una tabella che per ogni combinazione di coloranti dà le componenti tricromatiche.
Poi si inverte questa tabella numericamente con una triangolazione tetraedrica (anche trileneare va bene) e per ogni colore si trovano le percentuali di inchiostro da stampare sulla carta.

Lo stesso metodo lo si usa per le mescolanze delle pitture per artisti e quella per gli imbianchini. Si fanno tutte le mescolanze, le si misurano, e si invertono le tabelle numericamente. Lo stesso lo si fa pure per i nomi dei colori, ma questo è l'argomento dell'ultima puntata domani.
Wednesday, June 9, 2010
la misura del colore
Ora che abbiamo imposto una struttura all'insime dei colori, ordinandoli e introducendo relazioni tipo l'opponenza, la complementarità, l'armonia, ecc. dobbiamo trovare un modo per misurare il colore. Questo ci permette di communicare specifiche di colore senza dover spedire campioni, e ci permette di verificare che certe tolleranze siano mantenute.
Dato che abbiamo una struttura, dobbiamo solo introdurre un sistema di coordinate. Per uno spazio dove i campioni dei colori sono su di un reticolato, come è il caso per il sistema OSA, queste sono le coordinate cartesiane. Se l'atlante invece è fatto a spicchi, si usano le coordinate cilindriche. Per esempio, nel sistema Coloroid

la prima coordinata (angolo A) è la pagina (in questo caso 20), la seconda è l'ascissa T, e la terza l'ordinata V. Quindi, se le voglio communicare un colore, posso usare l'atlante per trovare il campione più vicino (cosa facile e veloce, dato che è ordinato) e le mando tre numeri, per esempio (A, T, V) = (20, 25, 60). Lei prende la sua copia dell'atlante e può vedere il campione di questo colore.
In modo simile, se sono un conciatore di pelle e devo assicuare che le parti di una borsetta abbiano lo stesso colore, se il colore di referenza è (A, T, V) = (20, 25, 60), devo solo assicurare che ogni parte sia più simile al campione di questo colore che non agli altri 26 campioni che gli sono adiacenti nell'atlante (8 sulla stessa pagina e 9 sulla pagina precedente e quella seguente).
Questo metodo, pur essendo economico, non è utile quando si devono caratterizare tanti colori o quando le tolleranze sono molto strette. Per esempio, nell'industria tessile il colore di una matassa deve essere completamente uniforme, quindi la tintoria deve misurare in continuazione la stoffa uscente dalla tintura. Voremmo dunque poter fare una misura fisica invece di fare una comparazione visuale.
Purtroppo questo è più difficile di quel che sembra, perché il colore non è un fenomeno fisico ma una illusione ottica che avviene nel sistema visivo. Il meglio che possiamo fare è di trovare un'esperimento fisico che abbia una buona correlazione con quello che percepiamo.
Il trucco che usiamo si chiama uguagliamento di colori. Partiamo dall'aggeggio visto in pianta nella figura qui sotto:

Si tratta di una scatola nera con davanti un'apertura per guardare dentro. Sulla parete opposta c'è uno schermo bianco, separato a metà da una partizione verso l'apertura. A sinistra, il bulbo violaceo rappresenta una sorgente luminosa colorata il cui colore vogliamo specificare. A destra ci sono tre sorgenti luminose che chiamiamo primarie.
Il colore delle sorgenti primarie non è importante, basta che i tre colori siano independenti, perché come abbiamo visto ieri nella puntata precedente, ci servono tre numeri per specificare un colore. Il metodo consiste nell'aggiustare la potenza delle tre sorgenti primarie fino a che le due parti dello schermo sono uguagliate. La figura qui sotto mostra l'esperimento.

L'osservatore guarda lo schermo attraverso l'apertura e vede due semicerchi come indicato nell'inserto in basso. L'osservatore ha tre manopole come mostrato a destra. Ogni manopola controlla la potenza di una delle sorgenti primarie. Attorno ad ogni manopola c'è una scala lineare, i cui valori sono arbitrari.
L'osservatore gira le manopole fino a quando i colori dei due semicerchi sono uguagliati. A questo punto i tre numeri sulle tre scale sono le coordinate che specificano il colore di sinistra.
La formazione del colore nella scatola è lineare, ed il sistema visivo è più o meno lineare. Per questo i valori sulle scale non sono importanti: basta fare una trasformazione lineare per passare da una scala ad un'altra.
Questo è anche il motivo per il quale i tre colori primari non sono importanti. Se voglio cambiarli, basta ripetere l'esperimento con ognuna delle tre sorgenti primarie precedenti consecutivamente nella parte sinistra della scatola e le sorgenti nuove nella parte di destra. I tre tripli di coodinate sono le colonne di una matrice che converte le coordinate dal sistema vecchio a quello nuovo.
Se il colore di sinistra è così vivace che non si riesce a fare l'uguagliamento, il trucco è di desaturare questo colore spostando dalla parte destra a quella sinistra la sorgente con il colore opposto. Sulla scala della sua manopola si cambia il segno da positivo in negativo.
L'ultimo dettaglio è la luce ambiente. Attorno all'apertura della scatola nera c'è un secondo schermo, illuminato da una sorgente neutrale indicata con il bulbo celeste in alto nella figura.
Ora viene la fisica.
Newton avava scoperto che il colore di una sorgente luminosa cambia in sintonia con il cambiare dello spettro di questa sorgente, dove la distribuzione spettrale è definita come la potenza in Watt al metro della radiazione ad ogni lunghezza d'onda nella gamma di luce visibile.
Se nella parte sinistra della scatola usiamo una sorgente monocromatica, per esempio una lampadina bianca con un prisma (Newton) o con un reticolo di diffrazione (Grimaldi), troviamo la risposta del sistema visivo ad ogni lunghezza d'onda. Naturalmente, data la variazione del sistema visivo da persona a persona, dobbiamo ripetere l'esperimento con molti osservatori e fare le dovute medie.
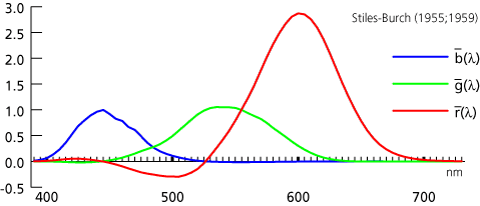
I valori sulle manopole danno quindi le funzioni colorimetriche:

Le parti negative sono dovute semplicemente all'aver dovuto portare una sorgente primaria dalla destra alla sinistra nella scatola per desaturare la luce a questa lunghezza d'onda.
I colori possono quindi venire specificati con un esperimento fisico come segue:
- misura con uno spettroradiometro la distribuzione spettrale dell'oggetto
- calcola l'integrale dello spettro usando consecutivamente le tre funzioni colorimetriche per ottenere le tre componenti tricromatiche

L'aspetto chiave da capire a questo punto è che si calcola un'integrale, quindi la forma dello spettro non è importante, solo l'area sotto la curva. Questa proprietà e fondamentale per poter riprodurre il colore: non occorre riprodurre gli spettri, basta riprodurre le componenti tricromatiche. Il termine tecnico è metamerismo.
Tuesday, June 8, 2010
la teoria del colore
Un pittore "arrivato" di solito ha una tavolozza fissa, e per un quadro tuttalpiù aggiunge un colore alla tavolozza. Non è quindi che il pittore sceglie un soggetto, visualizza un dipinto, poi compone una tavolozza per questo soggetto, e si mette a dipingere. Per il pittore la tavolozza è una cosa molto intima e relativamente statica.
Friday, June 4, 2010
Short color dictionary
Thursday, June 3, 2010
Concurrency haiku
The first computers were mechanical and were programmed mechanically using punched cards, like Jacquard's 1801 loom
or were not programmable at all, like Babbage's 1849 difference engine. When the first electronic computers became available, the programming tool was a soldering iron. Thus, Jacquard's loom for a long time was much better than what came thereafter. Until Zuse's 1941 Z3, which was programmed with paper punched tape.















 Photo by
Photo by 



